Release announcement: Restate 0.8 has arrived 🎉
Till Rohrmann, Francesco Guardiani, Giselle van Dongen, Igal Shilman, Jack Kleeman
A new version of Restate has been released with some really cool new features. Go and get Restate while it is still fresh.
We would be super delighted if you tried it out and gave us feedback via Discord to make Restate better! If you like what we are doing, then help us spread the word and star us on GitHub.
Improving our APIs
In this release, we have focused a lot on our APIs, incorporating your feedback to reduce the friction when creating Restate services.
###Restate Context per service type
We split the RestateContext interface per service type:
- For unkeyed services, you should now use
Context - For keyed services, you should now use
KeyedContextfor TypeScript, andObjectContextfor Java/Kotlin
State API extensions
We have introduced two new APIs to improve your control over a keyed/singleton service state:
ctx.stateKeys()to retrieve all the state keys for this specific instance of the servicectx.clearAll()to clear all the keys associated with this specific instance of the service
See the state API documentation (for TypeScript and Java) for more details.
Deterministic Promise combinators (TypeScript)
We introduced Promise combinators that allow you to combine Promises deterministically. For example, if you want to await either a call to service A or a call to service B, then Restate will take care of recording which of the Promises was resolved first and will eventually replay that choice when needed. All the combinators of the JavaScript standard library are available:
CombineablePromise.anyCombineablePromise.allCombineablePromise.anySettledCombineablePromise.race
Be aware that only Promises created by the Restate Context can be combined using this API.
Check out the Promise combinators documentation for more details.
Operation timeouts (TypeScript)
For cases where you want to await an operation with a timeout, this release introduces orTimeout.
For example, to await a service call with a timeout:
await ctx.rpc(myApi).doIt(input).orTimeout(1000);Note: Timeouts and deterministic combinators were already available in the Java SDK. Have a look at the Awaitable javadoc for more information.
TypeScript Endpoint API changes
We simplified the endpoint creation interface.
You should now use restate.endpoint(), instead of restate.createLambdaHandler() or restate.createHttpServer().
Check the serving documentation for more details.
Replay-aware logging for TypeScript
Restate 0.8 adds a custom console implementation under ctx.console, where we filter out logs during replays, and provide a message format containing extra metadata about the invocation itself.
See the logging documentation for more details.
Patching service state
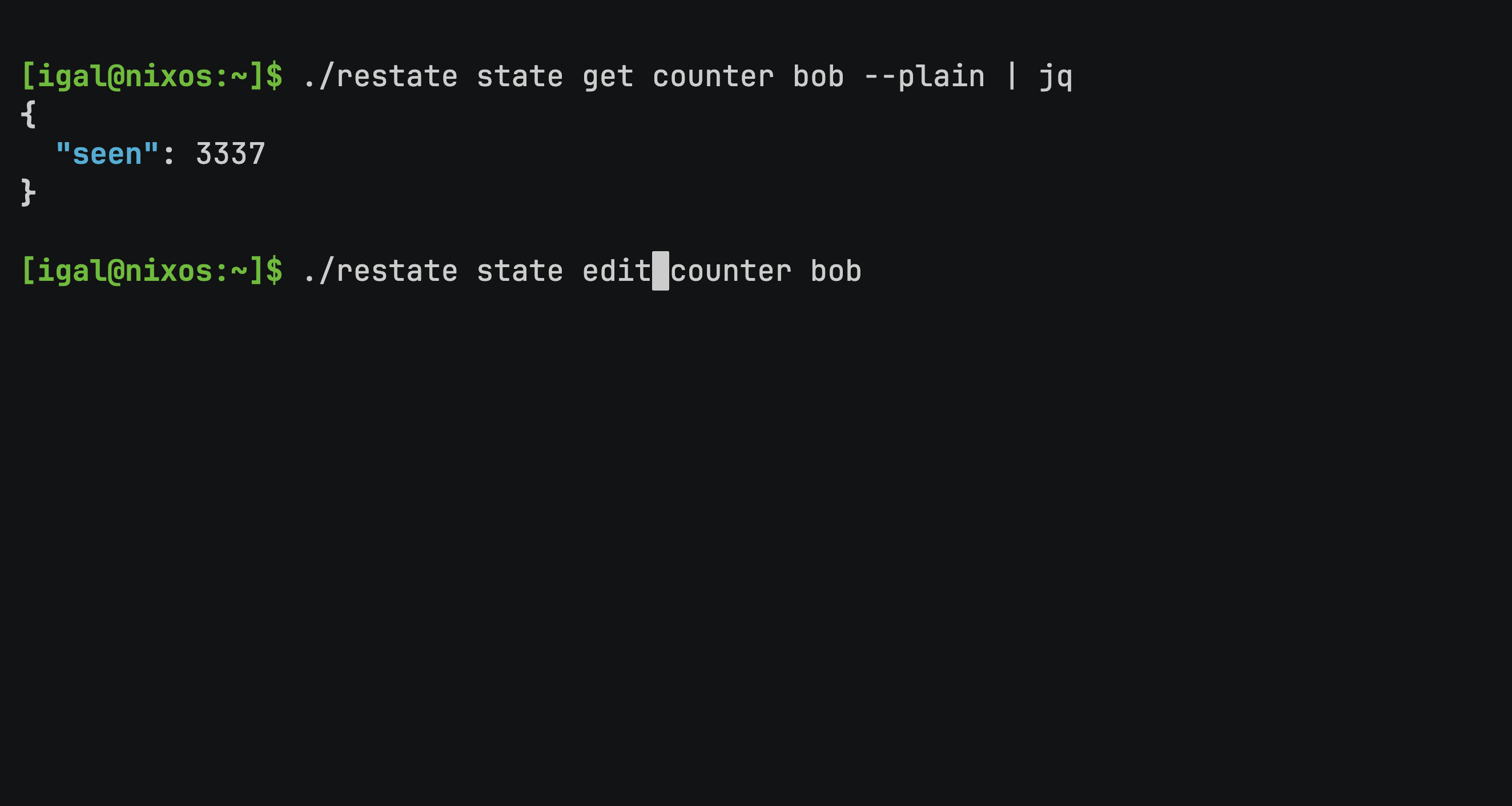
Restate has long had the ability to introspect state, thanks to its embedded SQL engine (provided by Datafusion). In this release, we're also adding the ability to patch state using the Restate CLI.
The new state sub-command makes it easier to inspect and modify the state associated with a specific key.
restate state get counter bob{
"seen": 3337
}And even modify, by opening your default editor!
restate state edit counter bob{
"seen": 1337
}
Check out the docs for more details!
Easier deployments in Kubernetes
We’ve released two new ways to help you deploy Restate clusters in Kubernetes. The easiest way to get started is with our new Helm chart, which will deploy a single-replica StatefulSet into a namespace. We have also released an operator which makes it easier to manage more than one cluster, while also enforcing best practices like network policies and making it easier to increase volume sizes without downtime.
Smaller improvements that add up
The release contains a lot more fixes and improvements. A few noteworthy ones are the following:
New ID format
We have introduced a uniform format for all our IDs that you encounter. The IDs are prefixed by a resource type specifier so that you can distinguish them easily:
- Invocation ID:
inv_14rFvcyVhkhF3TGUx8LR4Cm7Pi1VF7Wfex - Deployment ID:
dp_10adD4HktsHNS9TmA56PvXj - Subscription ID:
sub_15VqmTOnXH3Vv2pl5HOG7Ua - Awakeable ID:
prom_1NMyOAvDK2CcBjUH4Rmb7eGBp0DNNDnmsAAAAAQ
The IDs contain now version information so that they can be safely evolved. And they are guaranteed to be double clickable for easy copy & paste operations :star-struck:
Using Jemalloc as the default memory allocator
We have switched to Jemalloc as Restate’s memory allocator. This improves Restate’s stability when running it for a long time because of significantly reduced memory fragmentation.