Build innately resilient backends and agents.
Restate is a lightweight runtime to turn AI agents, workflows, and backend services into durable processes. Focus on your logic, not failure mechanics.
What's next
Code your happy path
Stop spending time on defensive code and infrastructure plumbing. Restate eliminates this complexity by making your apps and agents innately resilient, allowing you to focus on what matters—your core business logic.
Calling LLM...
Finished calling LLM
Published step 1
Calling Tool...
Finished Calling Tool
ERROR
Calling LLM...
Finished Calling LLM
SUCCESS
Calling LLM...
Finished calling LLM
Published step 1
Calling Tool...
Finished Calling Tool
ERROR
Calling LLM...
Finished Calling LLM
SUCCESS
Restate stores the progress your code makes. After a failure, your code automatically resumes where it left off.
Use it for any long-running, event-driven, or distributed application:
// Multi-step user signup workflow, resilient to failures and restarts
restate.workflow({
name: "user-signup",
handlers: {
run: async (restate: restate.WorkflowContext, user: User) => {
// Use regular if/else, loops, and functions
const success = await restate.run(() => createUser(user));
if (!success) return { success };
// Execute durable steps, auto retried & recovered from failures
await restate.run(() => activateUser(user));
await restate.run(() => sendWelcomeEmail(user));
return { success: true };
},
},
});Make your code handle anything life production throws at it
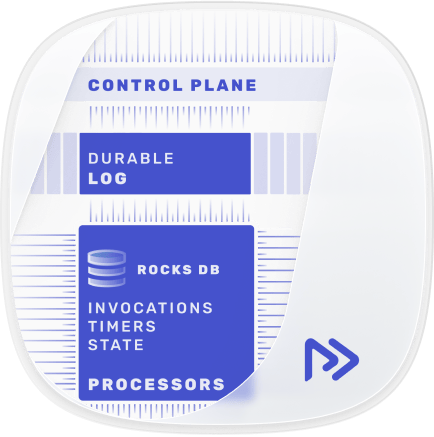
Restate provides durable execution, consistent state, and reliable communication all in one. Your apps and agents become resilient and correct, end-to-end.
Works in your language, deploys to your stack
Write durable services and agents in...




... and run on servers, containers, or FaaS.






Single Binary, Zero Dependencies
Deploy and run anywhere—from your laptop to the cloud.

# Install brew install restatedev/tap/restate-server# Runrestate-serverSimple & Scalable
Start with a single binary — with no dependencies — then just add more to scale out a highly available system with fast failovers.
Massive Scale, Minimal Resources
High-performance Rust runtime means you can do more with less infrastructure. Perfect for use cases requiring high throughput and low latency.
- <100ms latency for workflow completions (p99, 10 steps)
- 13,000 workflows per second (3-node cluster)
Self-Host or Cloud
Complete data control with easy self-hosting, or zero ops with Restate Cloud.
Built by the creators of Apache Flink, loved by developers
Built by the original creators of Apache Flink and the engineers who led Meta’s planet-scale event infrastructure, we applied our lessons to design Restate for innate resilience and simplicity in agents, workflows, and other distributed applications.You are building on foundations proven in mission-critical production at the highest scale.
Learn more about our teamGet back to your happy path.
Build AI agents, workflows, and backend services as durable processes, so you can focus on your business logic, not the plumbing.